LEARNING AND COACHING
Rockstar reps aren’t born. They’re trained.

Replicate the results of your top-performing teammates
Ramp your reps quickly
Improve speed-to-competency, ramping new reps in just 10 days.
Hone skills systematically
Guide your team to the resources they need to hone their skills 2.3x faster.
Reach goals more often
Coach consistently, and at scale, for 76% more closed-won deals.
Jump into a lesson to see it for yourself.
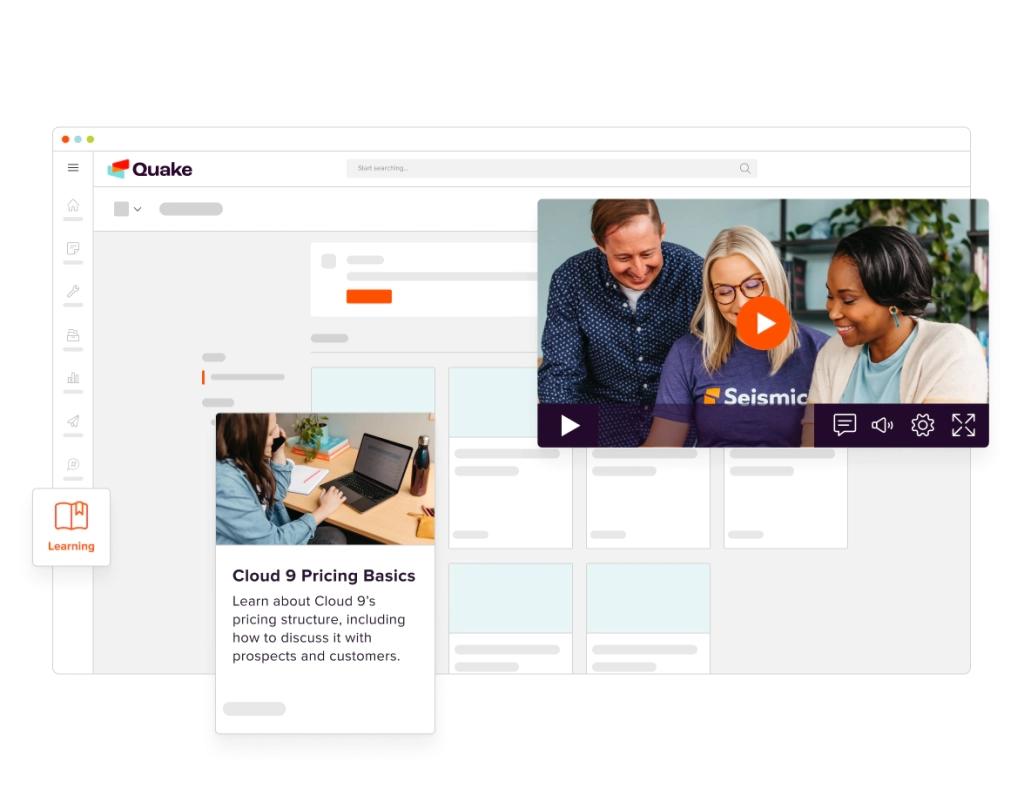
See Seismic’s learning and coaching software in action
Learn
Easily create interactive sales courses and simulate real-life scenarios with role-plays and video recordings.

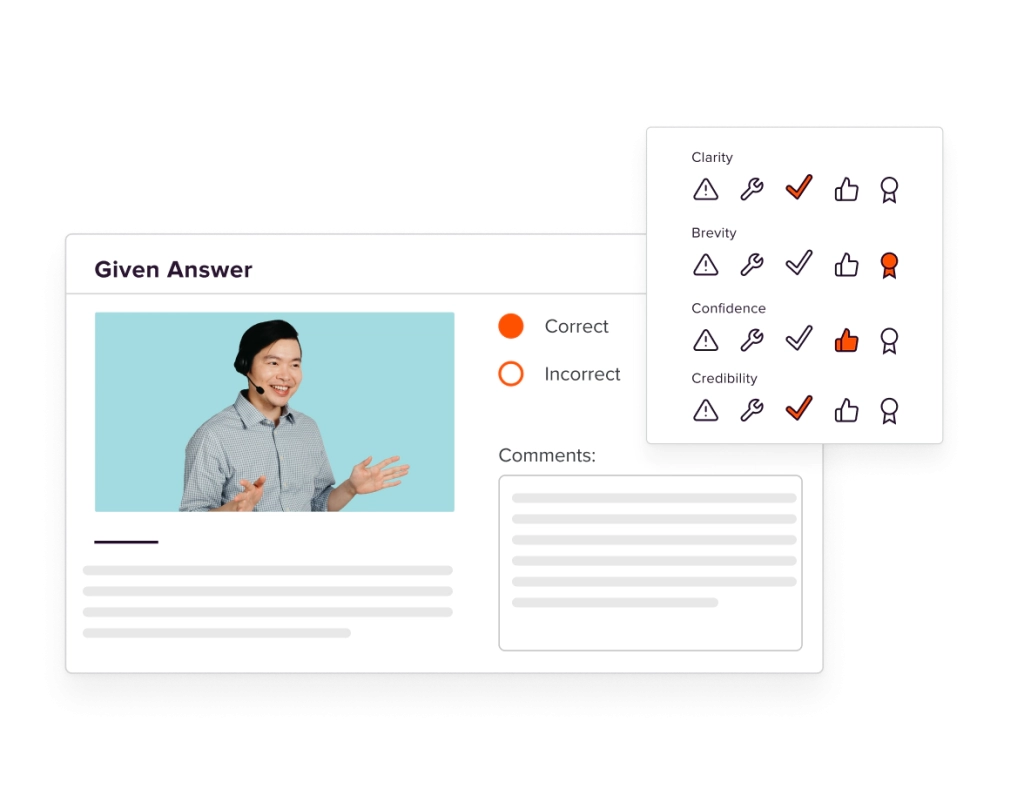
Practice
Prepare teams to confidently grasp product launches, quickly adapt to market changes, and excel in every customer-facing interaction.

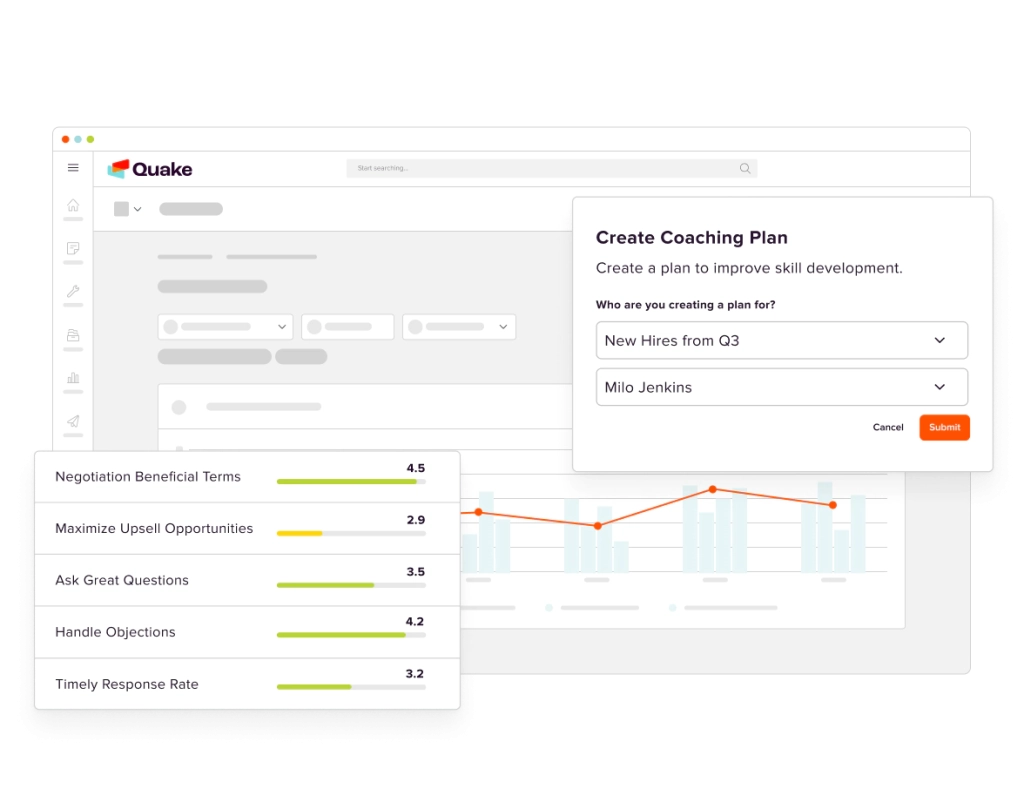
Coach
Exceed goals with data-driven sales coaching plans, highlighting knowledge gaps to focus on in the future.

Learning and coaching products
Learn more about Seismic products that deliver learning and coaching.
Seismic Content
Seismic Learning (formerly Lessonly)
Seismic Knowledge
Seismic for Meetings
Seismic seamlessly integrates with your trusty tech stack
Unifying your entire enablement tech stack is a breeze with Seismic. Integrate your CRM, email tools, collaboration software, content authoring, and hundreds of other applications to streamline and simplify your work.
View Seismic ExchangeA powerful platform
to grow with you
Your IT and procurement teammates will thank you later.
Scalable
We meet the requirements of the world’s largest enterprises, but we’re intuitive and nimble enough for small teams, too.
Extensible
We work cohesively with the tech your business depends on every day — and have extensive APIs so devs can roll their own solutions.
Intelligent
We empower teams with intelligence that drives data-backed behavior and better business outcomes.
Dru Delaforet
Corporate Trainer
Speak with our team!
Make way for more wins with Seismic
Read up on our sales
readiness resources

Watch an On-Demand Demo

Sales training vs sales coaching: what’s the difference?

Major League Sales Coaching
Don’t just take our word for it
Lessonly is scaleable, easy to use, intuitive, and built with an eye for engagement.
Lessonly has fundamentally changed our onboarding process.
Lessonly is very straightforward and easy to use. It’s a pretty no frills solution that does what you need it to.
Lessonly has provided me and my organization the tools to easily train new hires, new products, and new ideas to our team.
Lessonly is very user friendly and is a great way to train new employees and reinforce training of current employees.
A tool like this helps learners embrace learning instead of resisting it.
